Houston Digital Marketing Agency
Spend your time doing what you do best and leave the web design, SEO and marketing to us.
ELEVATE YOUR ONLINE PRESENCE
Artgro is a top-ranked, award-winning, full-stack digital agency located in Houston. We help our clients define, communicate, and realize their visions. For 13 years, we have been producing world-class digital projects for best-in-class organizations. Our core specialties are website design+build, cinematic video production, content creation, branding, and design.
what we do
Web Design
– User Experience
– Custom Websites
– UI Prototyping
Web & App Development
– WordPress CMS
– Mobile Responsive
– Ecommerce
Online Marketing
– Natural Search (SEO)
– Paid Search (PPC)
– Social Media (SMM)
Testimonials
Bizaillion Floors
“The team came across to me, very friendly and genuine, and I know I can invest in them. They did a fantastic job of taking over what’s best for my business. As a result of it, I did get really good clients and have engaged me throughout the process. Artgro can truly help you with what you need. “
Greg
The President & owner of Bizaillion Floors LLC
Mirvana Acupuncture
“When I started using Artgro with their web design expertise, it was just a great experience, compared with the previous team, they did not really take the time to get to know me and what we really offer, Unlike with Almani together with the Artgro Team, the website has completely changed and has been beneficial to us and especially to our patients. We experienced ranking higher in Google searches and even have great business customer referrals and that’s all because of the web design, they created for us. Not only that, there are also videos and photographs taken that helped us boost our company and engage our clients. I really highly recommend Artgro in their services, they will treat you like an actual customer wherein they are passionate in getting to know your business and what’s best working for you.”
Dr. Sonya
Owner of Mirvana Acupuncture
About ArtGro team.
We are real people who work in a real office by the Domain in Houston, TX. Our story started with a digital agency established to help companies develop effective digital presence and build innovative products. Over the years we develop a team of proactive creators, strategic thinkers, and great organizers who feel and behave like family and friends first.
We want our clients to be a part of this family. By living your brand values and deeply understanding your customers, we develop design experiences, build web and mobile products, and grow businesses through digital marketing.
Let’s get a conversation started and see how we can help you get to the next level.
years in business
projects completed
top-notch experts

Case Studies
See How Companies Just Like Yours are Growing with Artgro
Browse our case studies page to see how our team has provided excellent business management and technology consulting. We’re proud to have worked in various industries, including government agencies, law firms, and healthcare companies.
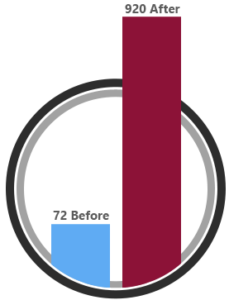
 Industrial Rotating Machine
Industrial Rotating Machine
Houston, TX
700 %
increase in form submission

Ready to get started?
Ready to start a project or really curious about our process? Drop us a note or give us a call we are happy to answer all your questions.
FIND US ON GOOGLE MAPS
6200 Savoy Dr #1202 Ste A1, Houston, TX 77036
